top of page
The Council for Hebrew State Education was established to advocate for the interests of students in the Hebrew state education system, who make up 40% of Israel's student population.
Its mission is to ensure equitable access to quality education while fostering a sense of shared identity and national values.
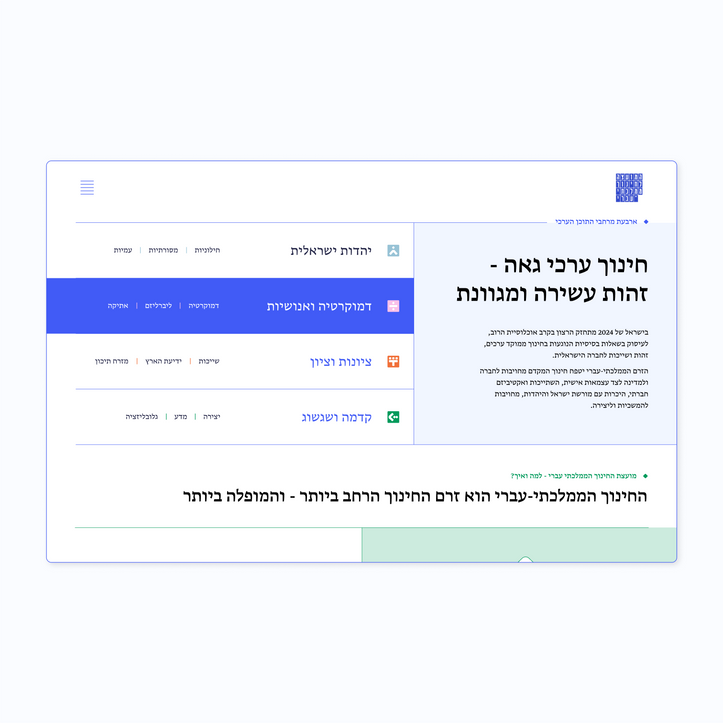
As part of a comprehensive branding process for the council, the website was designed to accompany its official launch, serving as both a foundational branding platform and an interactive source of information about its activities. It aimed to effectively communicate the council's vision, initiatives, and commitment to representing the needs of Hebrew state education students, while providing accessible resources for educators, parents, and stakeholders.
The website had to go live on the council's launch date, which imposed a very tight deadline. Another challenge was presenting a large volume of details and information in a clear and accessible manner to effectively communicate the council's goals and mission.
Additionally, we had to translate the council’s vibrant and dynamic brand language into a digital format that was visually engaging yet accessible, ensuring optimal readability and usability. Balancing these elements required thoughtful design and attention to detail.
The Council for Hebrew Education
Web Design and Digital Identity
DISCIPLINES
Web design, Visual Identity, Copywriting, ux/ui
ROLE
Designer
COLLABORATORS
Fine Line Studio
YEAR
2024
I began by constructing a detailed wireframe based on the council's provided content. Opting for a storytelling approach, I structured the site to present information in a linear and narrative-driven flow, encouraging user engagement and focus. Throughout this phase, I collaborated closely with the client to ensure the wireframe aligned seamlessly with the content and met their expectations.
Once the wireframe was approved, I moved on to adapting the brand’s visual language to suit a digital format. To optimize readability and accessibility for presenting large amounts of content, I extended the vibrant color palette into subtler, more subdued tones. I designed custom infographics in the brand’s style to present complex information in a clear and visually appealing manner, emphasizing the council’s core messages. Key call-to-action sections featured bold, enlarged design elements to highlight urgency and encourage user interaction.
I also developed cohesive photography and video guidelines to ensure visual consistency and integration across the website.
Finally, I collaborated with an animator to create dynamic motion for the infographics and other elements, adding an engaging layer of interactivity to the user experience.
The website was delivered on time for the council's launch, serving as both an impactful visual representation and a practical tool for sharing key information. The storytelling approach and interactive elements effectively engaged users, while the adapted brand visuals ensured clarity and accessibility.
The client was highly satisfied with the result, highlighting the site's role in communicating the council's mission and fostering user engagement. This project strengthened my skills in blending brand identity with digital design and creating user-friendly platforms under tight deadlines.


CREDITS
This project was done in Fine Line Studio
Web & UX/UI Designer: Lior Bar-Noi
Lead Designer: Michal Agur
Development: Hadas Lavi
bottom of page